Learn how to combine external CSS for faster pagespeed. We will also touch upon combining CSS in WordPress.
Combining CSS files
Each CSS file you are using for your website adds time to your page load speed. Sometimes this is unavoidable, however in most cases you can combine two or more CSS files together using nothing more than “copy and paste”.
Often the only reason you have multiple CSS files being called is because your website designer found it easier to work with separate files. CSS code doesn’t care where it is at or how many files it is in. One CSS file that contains all the info of your separate CSS files combined will work just as well and improve your page speed.
Since all CSS files are render-blocking by default it is essential to have the least amount of CSS files possible.
Putting all of your CSS into one file substantially reduces the amount of time it takes to load your web pages because you are reducing the number of things the web browser has to load before displaying your page.
Tip – To determine how many CSS files your webpages load use the CSS delivery tool which will list each file that is being called.
WordPress and CSS
You should pay special attention to this guideline if you are using WordPress. Virtually every WordPress theme has several CSS files that are loaded. If you find this to be the case with your blog, and you feel comfortable with editing files, you can take the contents of each of the CSS style sheets being called and put them into the main CSS file (the one you will often find when you open “Appearance > Editor” up from your dashboard). Just remember to remove the calls for the css you combined.
How to combine your CSS
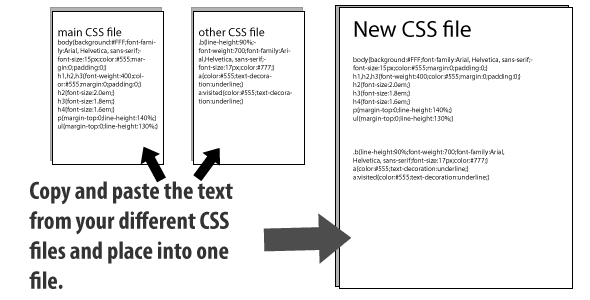
You can often just copy and paste the contents of each CSS file together to make one main CSS file.
Sometimes you will have many CSS files being called and you can just create one new CSS file which has all the contents of the others.

This method will keep all your old CSS files safe and named correctly if you need to go back to them. You would then update your HTML to call the new file and remove all the calls for the old files.
Many times you will just have two or three CSS files and you can just add the contents of one into an existing file…
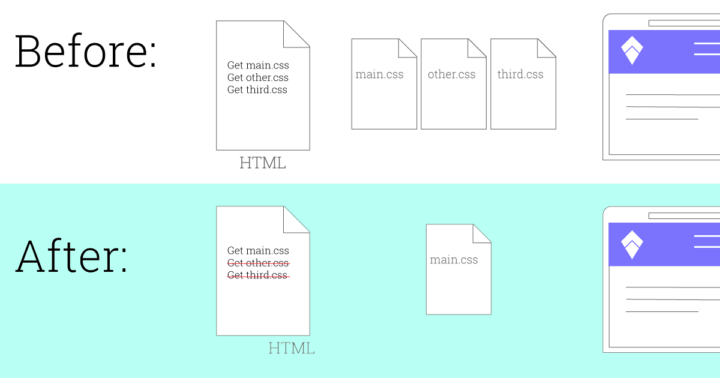
For example, let’s say you have three css files…
- main.css
- other.css
- third.css
In this situation, your could open your “other.css”, copy and paste the contents of that file into “main.css”.
You could do the same for “third.css” too.
Once you have done that, you would remove the call for “other.css” and “third.css” from your HTML. You now have just one CSS file instead of three that a web browser must download before displaying your webpage. Your webpage will now load faster.

Other CSS Optimizations
You may want to optimize your css delivery further as recommended 1 by Google…
- Inline css.
- Avoid the import css method (@import).
- Learn about render blocking CSS.
- Learn about the CSSOM.
Tool
To test a webpage and see how it uses CSS try the CSS delivery tool.
